Introduction à Material Design Lite
On serait tenté de croire que Material Design Lite (MDL) de Google est un nouveau framework à ranger aux côtés de Bootstrap ou Foundation. Ce qui est vrai, mais seulement en parti.
Il faut rappeler que Material Design Lite repose sur le guide Material Design Specification de Google.
Son but est de créer un langage visuel pour les utilisateurs. Ce langage synthétise les principes classiques d’une bonne conception avec l’innovation et les possibilités ouvertes par la technologie et la science.
Le Material Design est donc un ensemble de spécifications regroupé dans un document évolutif et qui sera mis à jour régulièrement.
– Material Design Specification
Il faut percevoir Material Design comme un outil permettant aux utilisateurs des produits Google, et indirectement Android de retrouver une expérience identique et identifiable sur l’ensemble des services de la marque.
Material Design Lite est par conséquent destiné aux développeurs et designers qui souhaitent retrouver le look and feel «Material» pour leurs projets web.
Oui, mais MDL regroupe tout de même un ensemble de bonnes pratiques et d’éléments d’interface simples et intuitifs pour l’utilisateur, personnalisables et rapide à mettre en place pour le développeur qui font de MDL un vrai petit framework HTML/CSS/JS. Donc tout le monde peut l’utiliser !
Comme l’outil est gratuit (évidemment) et open source, il est plutôt simple de le personnaliser et de «dégoogliser» son aspect en changeant le code couleur, les ombres portées, les coins arrondis, etc. …
Les templates
Pour vous faire une idée du rendu de Material Design Lite dans différents contextes, voici les 5 templates proposés sur le site officiel de MDL :
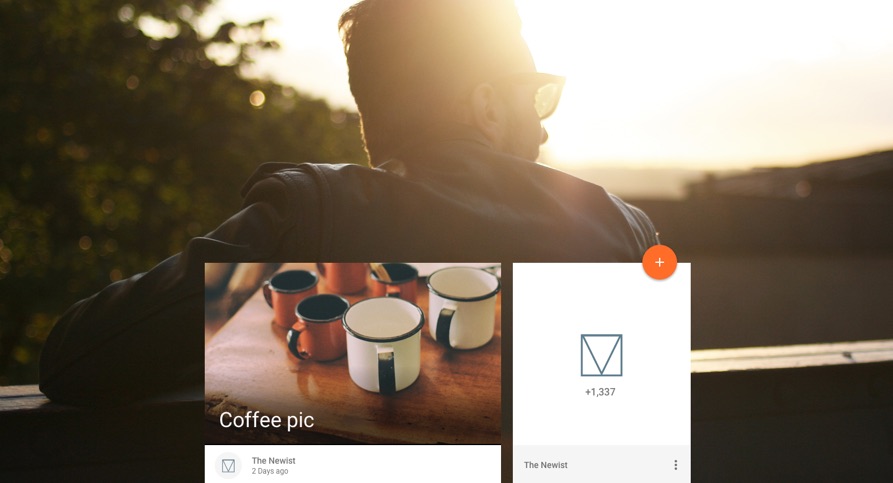
– Blog
Un modèle de blog minimaliste & responsive (page d’accueil + page article).
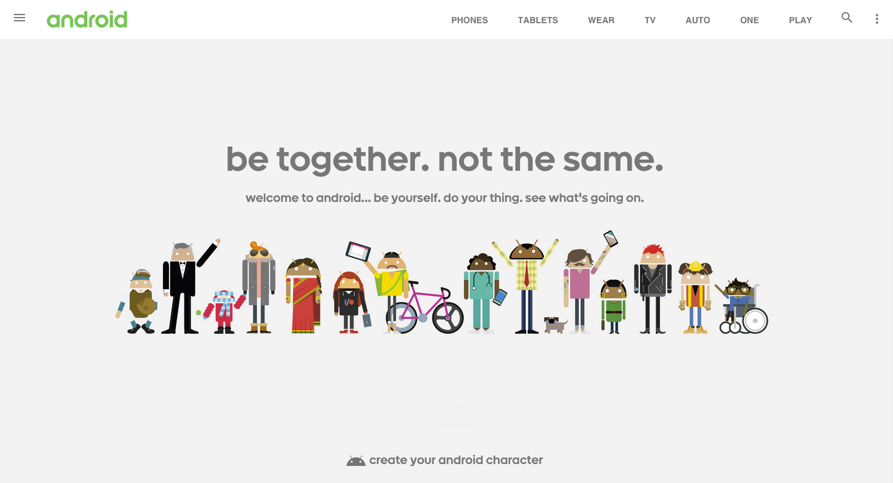
– Android.com MDL skin
Reprend le site Android.com pour l’exemple.

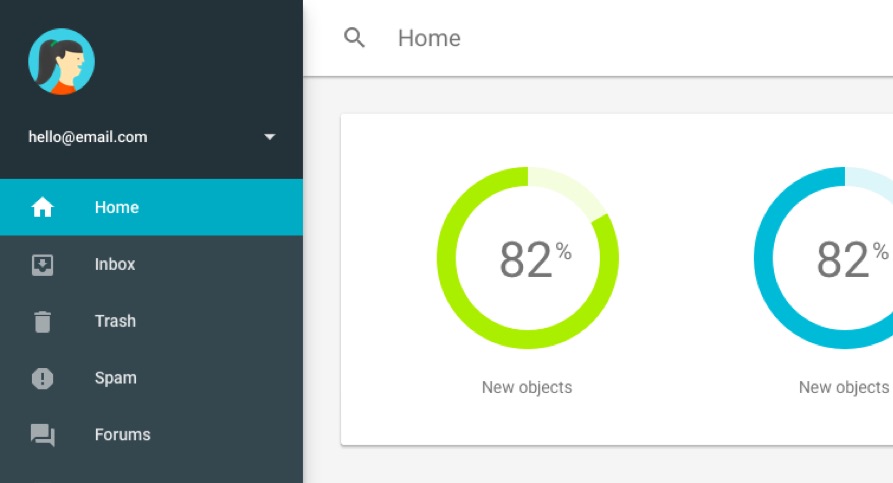
– Dashboard
Un exemple de tableau de bord, souvent utilisé dans le back-office d’outil d’analyse.

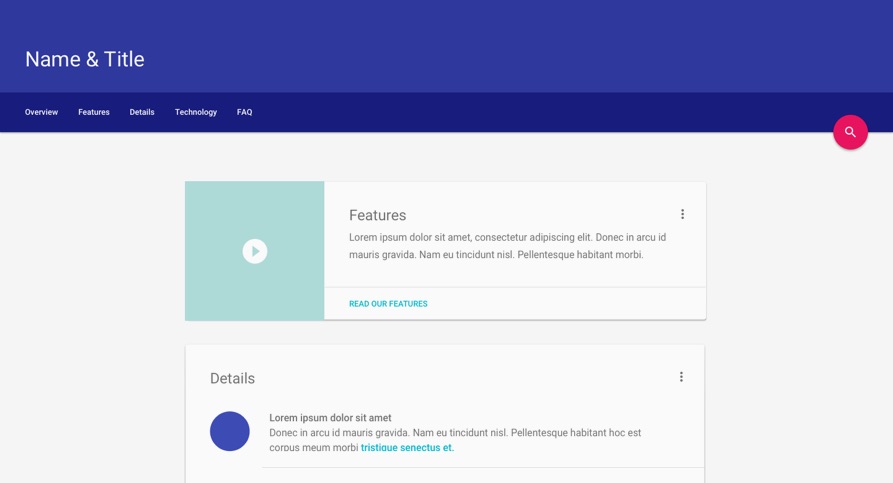
– Text-heavy webpage
Modèle pour les pages au contenu rédactionnel dense.

– Stand-alone article
Une page unique, par exemple d’un article.

Les composants
Voici les différents composants livrés avec MDL : Badges, Buttons, Cards, Layout, Loading, Menus, Sliders, Toggles, Tables, Text Fields, Tooltips.
Pour résumer, j’ai créé un code d’exemple de toutes les composantes (ou presque) de Material Design Lite.
See the Pen Material Design Lite components kitchen sink by alexis blondin (@alticreation) on CodePen.
Police
Material Design Lite est proposé avec une police recommandée : Roboto, libre au concepteur de l’utiliser ou pas. C’est d’ailleurs une façon de s’éloigner d’un aspect trop Googliser.
Icônes
Par ailleurs, une bibliothèque d’icônes est recommandée :
![]()
Color Customizer
De plus il est assez simple de customizer le code couleur avec une couleur primaire et secondaire, un lien vers la feuille de style générée sera automatiquement proposée. Une façon de gagner du temps pour le développeur.
Customizer de couleurs
Conclusion
Material Design Lite vient tout juste de voir le jour et se situe comme un intérmédiaire intéressant entre un framework CSS/HTML/JS à la Bootstrap ou Foundation et la feuille blanche d’un site web démarré «from scratch».
De plus, les utilisateurs mobile sous android retrouveront rapidement leur marque dans un environnement qui leur sera familier. Les intéractions et la navigation sera facilité pour l’utilisateur. Pour le développeur, MDL est très modulaire et utilise la méthode BEM de nommage des classes CSS. Le code source est donc assez simple à analyser grâce à une sémantique intuitive de nommage. Un site web simple peut être monter rapidement dans cet environnement et la customization semble rapide à mettre en place.
Cependant, en suivant ce guideline, vous utiliserez certes un ensemble de bonnes pratiques UX éprouvées mais vous perdrez un peu de personnalité et d’authenticité. Libre à vous d’être capable d’utiliser à bon escient cet outil pour offrir le meilleur à vos utilisateurs : une experience utilisateur éprouvée avec MDL alliée à une direction artistique plus personnel et libre.